Before starting the styling of the map, see how to integrate google map in angular
Integrate Google map in angularStyling Map :
after integrating map you can style map by the following process:
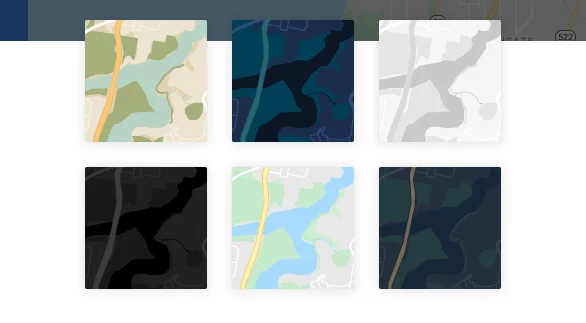
go to link: https://mapstyle.withgoogle.com/ and style your map and copy JSON and paste into map options array.
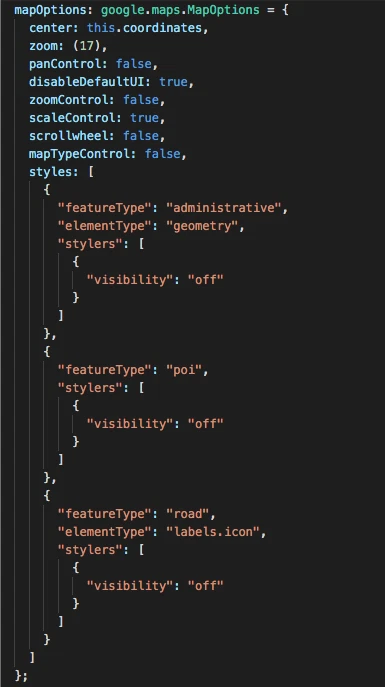
your code will look like this :

mapOptions example
by adding this style in mapOptions, map design will change as per your selected style of map.
Add info window in the map :
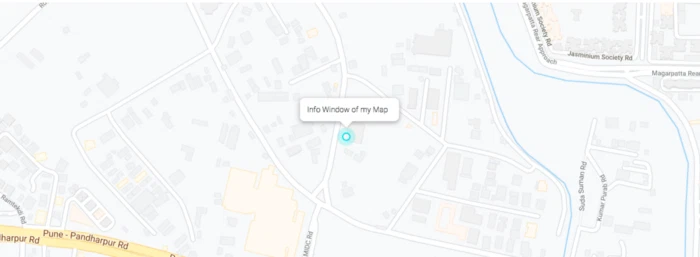
adding map info with a pointer
1. Make a div for window HTML
let windowContent = "< div id='map-info'>Info Window of my Map< /div >";
here windowContent is code for map info window design. change its HTML according to your design.
2. to show info window with pointer in map, add following code
let infowindow = new google.maps.InfoWindow({
content: windowContent
});
infowindow.open(this.map,this.marker);
this.mapInitializer();
google.maps.event.addListener(this.marker, 'click', function() {
infowindow.open(this.map,this.marker);
});
By this, we can see our infowindow in map. here is the sample result with a map.

you can customize infoWindow as per your requirement.
Thank you.
Pic Credit : Google